Permission required to use this feature: import designs or build or import their own templates
When you add our Facebook or Twitter quick link tags to your campaign or template HTML, they generate share buttons which recipients can click to post a link to your email on their social media profile.
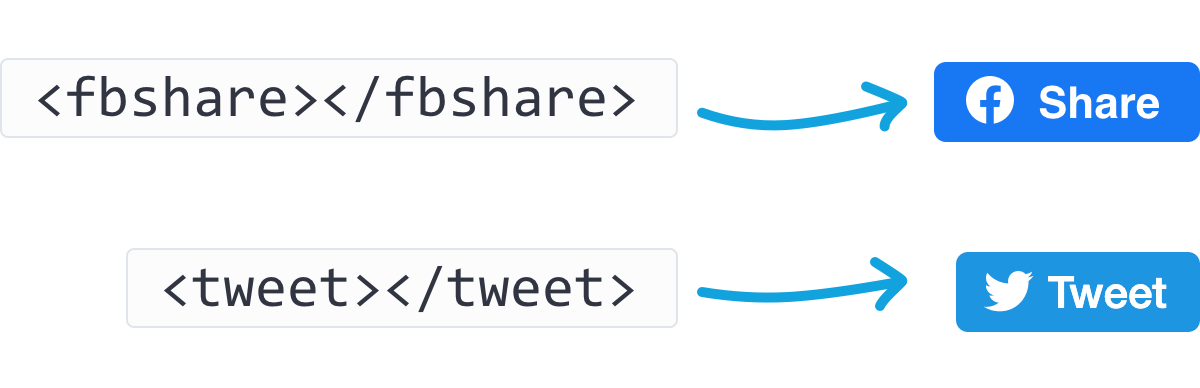
If you leave the tag sets empty the default “Share” or “Tweet” buttons are used, as shown here:

When clicked, a status update is automatically generated for the recipient’s Facebook or Twitter profile which contains a short URL for the campaign plus the subject line.
If you’re coding your own campaigns or templates, there are a few ways you can customize these tags. For example, adding your own image for recipients to click, or using the tag as a text link instead. The options are explained below.
Facebook quick link tags
The default Facebook Share button  will automatically be used if you leave the content between the tags empty, but for a more customized experience, you can put text or an image reference inside the tags instead. Here’s an example with text:
will automatically be used if you leave the content between the tags empty, but for a more customized experience, you can put text or an image reference inside the tags instead. Here’s an example with text:
<fbshare>Share this on Facebook</fbshare>
If you add this to your source code, the text “Share this on Facebook” becomes a link to share the campaign. Or, if you insert an image reference, the image becomes the link.
Another option is to have subscribers share your webpage instead of the email campaign itself. This is done by setting the url property within the fbshare tag, which looks like this:
<fbshare url="http://yourdomainhere.com"></fbshare>
You can still put text or an image reference inside the tags.
As mentioned earlier, if you leave the tag set empty the default Tweet button  will be used.
will be used.
Alternatively, you can insert your own text or image source as the “tweet this campaign” link. For example:
<tweet>Share this on Twitter</tweet>
If you add this to your source code, the text “Share this on Twitter” becomes a link to tweet the campaign URL and subject line. Or, if you insert an image reference, the image becomes the link.
Promote your Twitter profile, and the campaign
You can also add “via” and “recommend” parameters to the tweet, like this:
<tweet via="design-inc" recommend="anitab"></tweet>
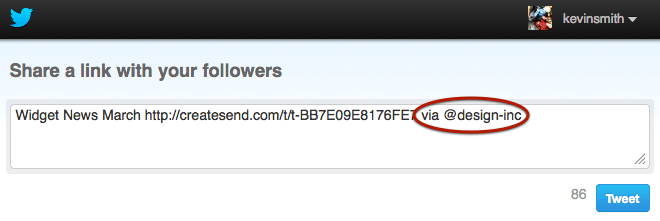
“Via” inserts a twitter handle on the end of the tweet to show where the content originated.

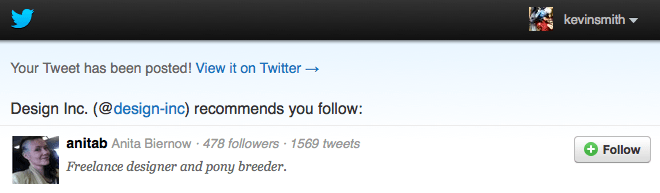
“Recommend” shows another Twitter user as a follow suggestion after the tweet is posted.